
Kako je nastao DaShef Backoffice?
Dodavanje novog korisnika, izrada novog menija, dodjeljivanje tableta restoranu, … – to su samo neka od sučelja koja je trebalo napraviti kako bi se vlasniku restorana omogućilo čim lakše upravljanje digitalnim menijima. Također trebalo je napraviti i sučelje za pregled naručene hrane i pića namijenjen prvenstveno konobarima i kuharima u restoranu koje je trebalo ostvariti na čim jednostavniji način. Prvo pitanje koje se nametnulo je koje tehnologije koristiti i kako ih izraditi da sučelja u konačnici budu čim jednostavnija i intuitivnija za korištenje od strane vlasnika restorana i njegovih konobara.
Za početak, svi elementi poput primjerice gumba, ikona i tooltipova su izrađeni korištenjem Bootstrap 3 frameworka za front-end i čime je i postavljena baza za izradu responzivnog sučelja za tablete i smartphoneove koje je u planu u nekoj od nadolazećih faza.
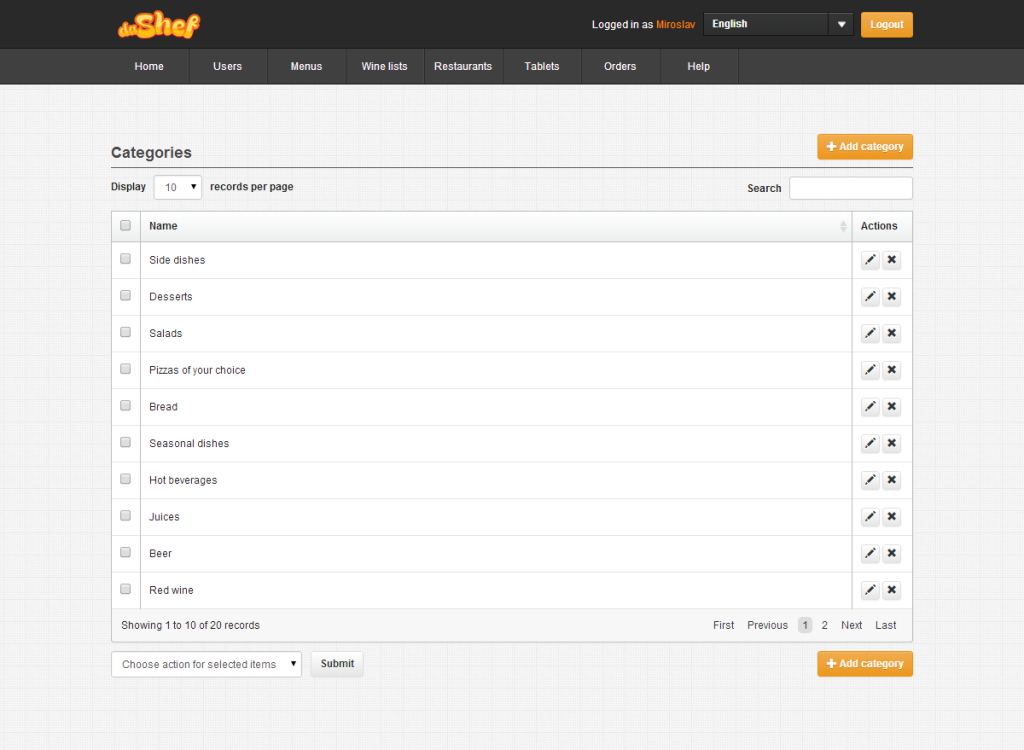
U Backofficeu postoji veliki broj raznih listi poput popisa restorana, korisnika, sekcija, hrane, vina, itd. i za njih je trebalo pronaći rješenje kako bi njihovo pregledavanje i upravljanje bilo čim jednostavnije i bezbolnije. Taj problem je riješen korištenjem jQuery plugina Datatables koji omogućuje jednostavno pretraživanje lista, sortiranje istih po svim stupcima, automatsku paginaciju po proizvoljnom broju elemenata po stranici te asinkrono učitavanje podataka kako kod velikih lista nebi došlo do smanjenja performansi.

Slika 1: Primjer liste napravljene s dataTables pluginom
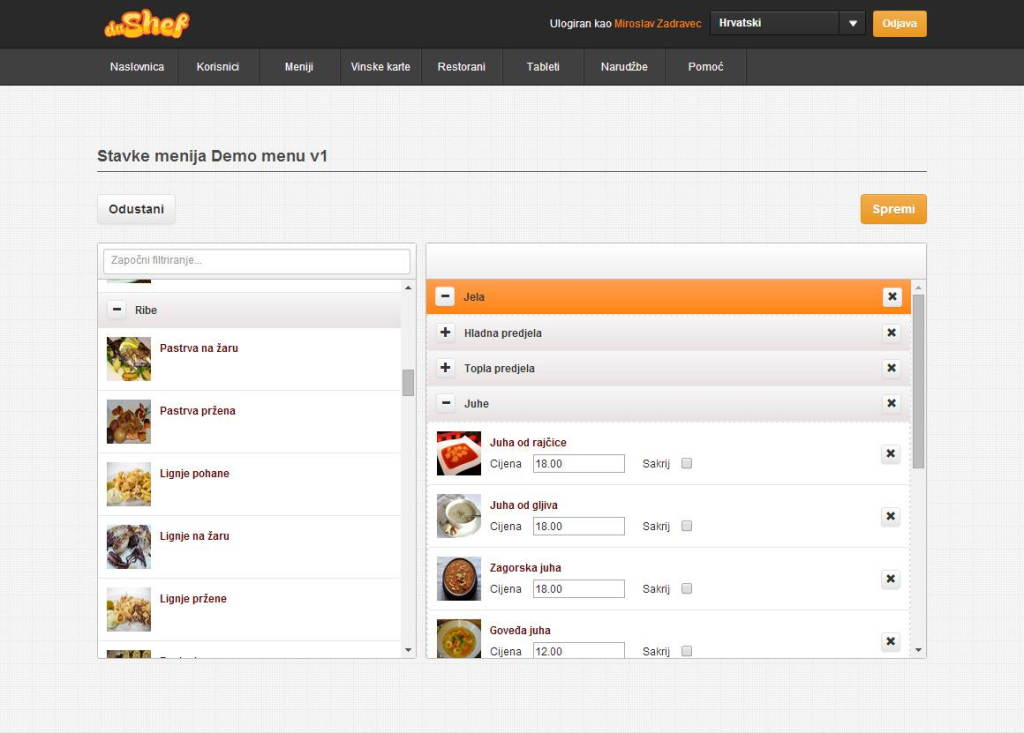
Jedna od najzanimljivijih funkcionalnosti je izgradnja menija pomoću drag and drop sučelja. Sučelje se sastoji od dvije liste od kojih lijeva predstavlja popis sve hrane definirane od strane vlasnika restorana, a u desnoj se nalazi sva hrana dodana u meni. Kako bi daljnje opisivanje bilo olakšano, u nastavku se nalazi slika sučelja:

Slika 2: Drag and drop sučelje za izradu menija
Ovo je ostvareno korištenjem jQuery UI modula Draggable i Sortable. Modul draggable omogućuje da se stavke u lijevoj listi poput hrane ili sekcije mogu “vući” po ekranu dok modul sortable omogućuje da se te iste stavke mogu “prebaciti” u desnu listu te se unutar nje također povlačenjem može mijenjati njihov poredak. Svaki meni se uređuje prema hijerarhijskoj strukturi tako da se jela i pića nalaze u kategorijama, a kategorije u sekcijama. To je napravljaneno na bazi jQuery UI modula Accordion koji je naknadno dosta prilagođen korištenju za naš slučaj.
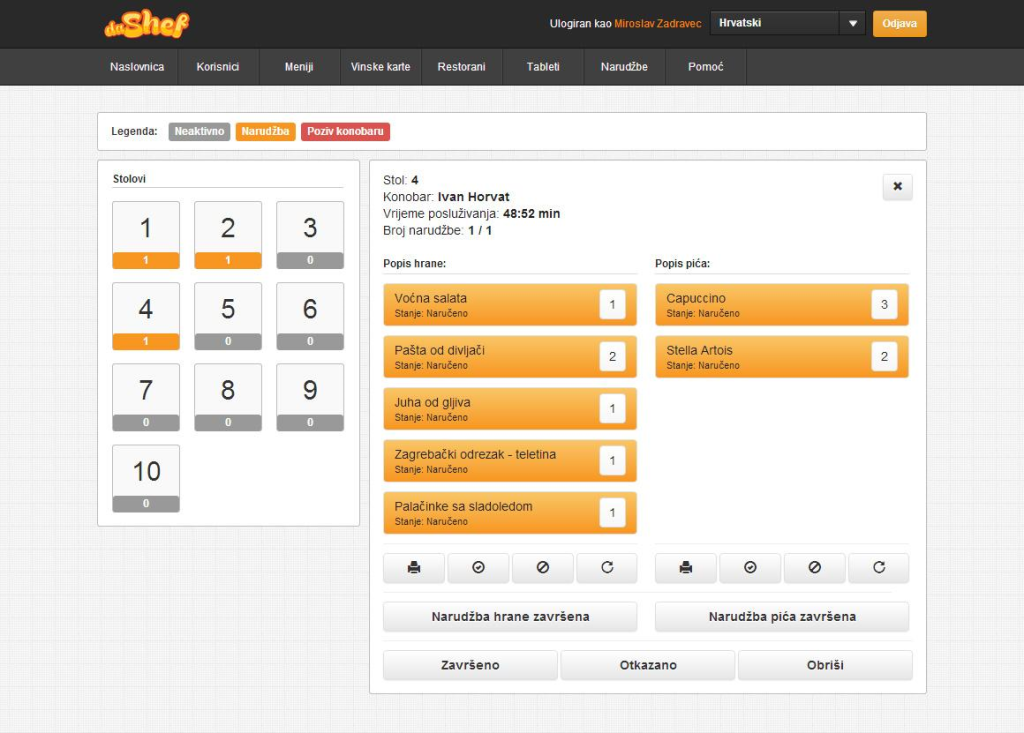
I za kraj bih htio izdvojiti sučelje za pregled svih narudžbi u restoranu koje je specifično po tome što je prilagođenu i prikazu na ekranima osjetljivima na dodir. Ovo sučelje se također sastoji od dvije liste od kojih lijeva predstavlja popis svih stolova u restoranu, a desna lista prikazuje trenutno aktivnu narudžbu. Klikom na stol (na kojem je recimo napravljena narudžba), asinkrono se učitaju svi njegovi detalji te se ponudi lista akcija. Jedna od bitnih funkcionalnosti je real-time prikaz vremena proteklog od inicijalizacije narudžbe i ostvarena je pomoću jQuery countdown plugina.

Slika 3: Sučelje za prikaz narudžbi
P.S. Jedan hint za iduću verziju: olakšat će se dodavanje slika u meni pomoću drag and drop plugina jQuery File Uploader te novo sučelje za unos sadržaja za hranu i time će se pojednostavit način unosa prijevoda.



